A vrEmbed looks like this and only has a few basic controls:
Bottom center is the 'fullscreen' button which will take the vrEmbed and make it fullscreen. On mobile you need to turn the device on its side to landscape orientaiton to enter this mode. This is the mode to use if you are using a VR headset such as Google Cardboard or Gear VR.
In order for this mode to work on iOS, you need to use an XR-enabled browser.
This one is free.
In the centre of the screen is a target; this indicates the current view direction. Move the target to hover it over interactive elements on the display and it will 'count down' (the circle will fill) until the action is taken.
User interface elements can be text or images, overlaid over the scene in a 'faded' state. Hovering the target over them will make them opaque and indicate that it is active. If an action can be taken on a hovered over element, the countdown on the target (see above) will countdown until the action is taken. Usually these actions are 'jump' actions which will switch you from one scene to another.
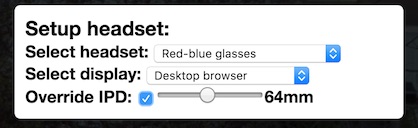
On the bottom left you can hit the settings button to access the device selection menu that allows you to select how you want the vrEmbed displayed when in fullscreen mode:
Here you can select the headset if you are using one, and the display device (such as a phone) if are using one. For the devices, the fullscreen device is just a plain window; red-blue is for when you are using red-blue glasses. The rest of the devices listed are side-by-side stereo modes for when you are using VR headsets. The display selector is for choosing the device you are using to view the vrEmbed; use the desktop browser if you're on a PC or laptop, otherwise select a display device (mostly phones). Don't worry if your display isn't listed - just choose one close in size to the one you are using. Advanced users can set the distance between the left and right centers of the image using 'Override IPD'; we suggest starting with 64mm and adjusting up and down in small increments from there until you are comfortable.
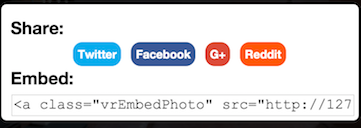
On the bottom right you can hit the share button to access a dialog to share this vrEmbed. You can get direct links to share it on various social sites or an embed code if you want to embed it on your own site.
Hit any of the social website buttons to start sharing your vrEmbed with various sites. If you want an embed code to use yourself, just cut and paste the code after 'embed'.